2023-11-16
WPtouchでモバイルテーマのデザインが崩れてしまった場合の対処法
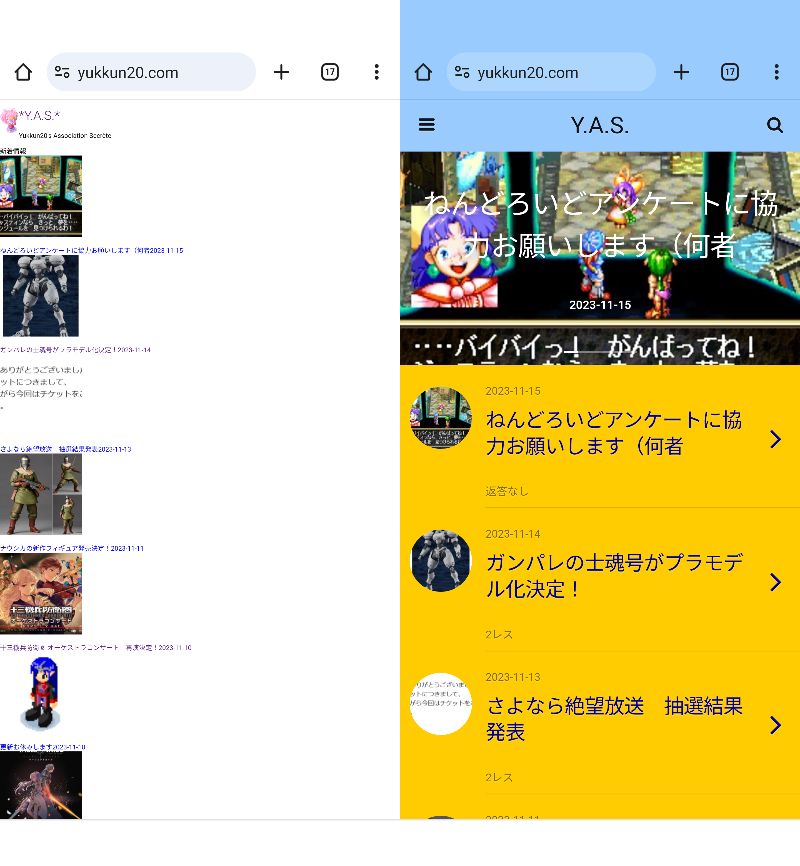
WordPressでは、ウェブサイトをモバイル端末に対応したレスポンシブデザインで表示させるプラグイン「WPtouch」が組み込まれています。しかし先日来、WPtouchのモバイルテーマのデザインが崩壊していることに気づきました。ご迷惑をおかけした皆様、申し訳ありません。
原因が全然わからないし、ネット上にも情報が全然なくて対応ができず困っていたのですが、ようやく突き止めることができました。
WordPressのバージョンを6.4にすると、CSSがレンダリングされなくなるのが原因のようです。
上記サイトによると、Wordpressの次回のアップデートで改善されるようですが、それまでの暫定的な対応方法が記載されています。以下適当に翻訳&補足。
1.リンク先にアクセスし、右上の「Download ZIP」からZIPファイルをダウンロードする
2.Wordpressのダッシュボードにアクセスし、「プラグイン > 新規プラグインを追加 > プラグインのアップロード」から先ほどDLしたZIPファイルをアップロードし有効化する
3.「プラグイン > インストール済プラグイン」に「WP 6.4 Theme path fixer」というプラグインが表示されていればOK
そもそもWP6.3以下を使用中の場合は、次のバージョンが出るまでバージョンアップしないことが推奨されているようです。6.4にアップグレード済の場合のみこの対応が必要になるみたいですね。yukkun20もこれで問題が解決しましたのでお困りの方はどうぞ。























おお、本当ですね。新ハードの情報ももちろん楽しみですけど、ローンチタイトルがどう…