2023-11-16
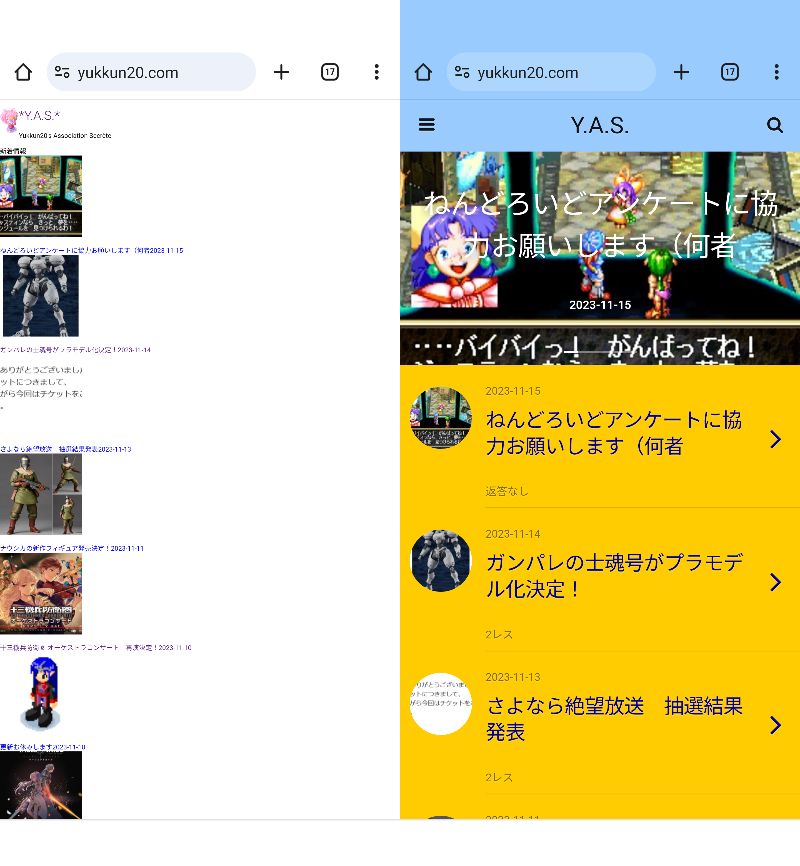
WordPressでは、ウェブサイトをモバイル端末に対応したレスポンシブデザインで表示させるプラグイン「WPtouch」が組み込まれています。しかし先日来、WPtouchのモバイルテーマのデザインが崩壊していることに気づきました。ご迷惑をおかけした皆様、申し訳ありません。
右が意図した表示/左が崩れた表示
原因が全然わからないし、ネット上にも情報が全然なくて対応ができず困っていたのですが、ようやく突き止めることができました。
WordPressのバージョンを6.4にすると、CSSがレンダリングされなくなるのが原因のようです。
上記サイトによると、Wordpressの次回のアップデートで改善されるようですが、それまでの暫定的な対応方法が記載されています。以下適当に翻訳&補足。
1.リンク先 にアクセスし、右上の「Download ZIP」からZIPファイルをダウンロードする
2.Wordpressのダッシュボードにアクセスし、「プラグイン > 新規プラグインを追加 > プラグインのアップロード」から先ほどDLしたZIPファイルをアップロードし有効化する
3.「プラグイン > インストール済プラグイン」に「WP 6.4 Theme path fixer」というプラグインが表示されていればOK
そもそもWP6.3以下を使用中の場合は、次のバージョンが出るまでバージョンアップしないことが推奨されているようです。6.4にアップグレード済の場合のみこの対応が必要になるみたいですね。yukkun20もこれで問題が解決しましたのでお困りの方はどうぞ。
2023-04-21
しかしいつの間にか(ここ数週間だと思うのですがしばらく気づかなかったので…)このプラグインではタグクラウドが表示されず、タグクラウドウィジェットも設置できなくなっていました。ネットで情報を収集したところ、PHPのバージョンによってそういう状況が起こるそうですが…
仕方ないので、Wordpressにデフォルトで搭載されているタグクラウドウィジェットを使用することにしました。ただしデザインがどうにも気になるので、タグが綺麗に並ぶようにCSSで調整することにしました。コードはこんな感じです。
/***** タグクラウド カスタマイズ *****/
.tagcloud {
padding: 0px 2px 0px 2px;
display:flex;
flex-wrap:wrap;
}
.tagcloud a {
text-decoration: none; /*テキスト初期化*/
color:; /*フォントカラー(無指定)*/
font-size: 11px !important ; /*フォントサイズ*/
font-weight:normal; /*文字強調(強調しない)*/
display: inline-block; /*横並びで上下左右空白有り*/
padding: 2px 6px 0px 6px; /*タグ内側の上右下左の余白*/
margin: 3px 1px 0px 1px; /*タグ外側の上右下左の余白*/
border: 1px solid white; /*タグを囲う枠線*/
word-break: break-all; /*テキストの途中で改行させない*/
flex: 1 1 auto; /* タグ枠を横に伸ばし、どの行も同じ幅になるようにする */
text-align:center; /* タグ枠内の文字を中央寄せ */
}
.tagcloud a:hover {
background: #ffffff; /*ホバー時のタグ背景色*/
color: #ff0033; /*ホバー時のタグフォントカラー*/
transition: all 0.6s ease; /*ホバー時に背景色・フォントカラー変更をアニメーションさせる*/
}
/***** タグクラウド カスタマイズ 終わり *****/
しかしいつの間にか知らないCSSが増えていますね…。yukkun20がcssを真面目に学んだのはもう20年くらい前なので、最近はついていくのが大変です。
2022-11-04
今週は祝日もあったりして少し時間に余裕があったので、PC版サイトの小規模改修をしていました。主に左カラムにあるメニュー周りです。
ゲームプレイ日記の整理
「人気のあるページ」の設置
やっぱりゲームネタが人気なのか…
メニューの量も大分増えて長くなってしまいました。そろそろ左カラムのみの2分割だけじゃなくて、左右カラムを備えた3分割タイプにすべきなんですかね…。
このサイトをブログ化する時にも死ぬほど悩んだのですが、結局それまでのデザインを踏襲した結果2分割型にしました。でもいつか3分割にする日が来るかもしれないと思って、3分割に変更できるような仕込みはしてたはずなんだよな…ただその仕込みがどこに仕込まれてるのかもう思い出せない。
2022-08-19
昨日の記事に記載したとおり、PHPのバージョンを7.3.33に上げました。しかし調べているうちに、7.4に上げられないのはプラグインとかのせいではなく、データベース(MySQL)のバージョンが古いからである可能性が浮上しました。
幸いスターサーバーには、MySQL5.0を5.7にバージョンアップする「データベース移行ツール」というものがあります。
使い方はこちらでわかりやすくまとめてくれています。スターサーバーはこういうところが好き。
ただ手順8の「8. ご利用プログラムの設定ファイルを編集し、データベースホスト名を変更します。」というところはどうやってすればいいのかわかりにくいかもしれませんので、Wordpressを使用している場合の処理方法をまとめておきます。
1.「サーバー管理ツール」から「FTPアカウント設定」> データベースを移行したいドメインの「選択」 > WebFTPの「ログイン」を順にクリック
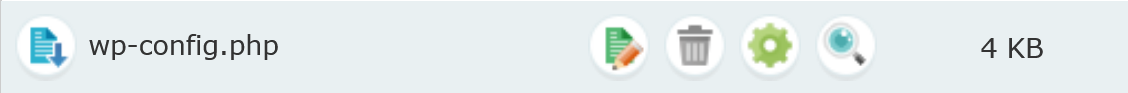
2.ファイル一覧から「wp-config.php」を探し(通常は「wp」フォルダの直下)、編集アイコン(真ん中辺にある紙とペンのアイコン)をクリック
3.開いたウィンドウで「/** MySQL のホスト名 */」の次の行にあるデータベースの名称を、指示通り書き換える
4.ウィンドウの上部にある「上書保存」をクリックして終了
という感じでした。
あとは上記サイト通り進めて、わずか5分ほどでデータベースのバージョンアップが完了しました。その状態であればPHPも7.4.28に上げることが出来たので一安心です。
2022-08-18
これまでうちのサイトではPHP7.1.33を使用していたのですが、昨日あたりからWordpressのダッシュボードに入ると、そろそろPHPをバージョンアップしろという警告が出るようになったので、サクサクバージョンアップしました。ちなみにyukkun20はスターサーバー(旧ファイアバード)というサービスを使っていますが、その場合のPHPのバージョンアップの方法については以前扱っていますのでそちらをご確認ください。
7.1.33より上のバージョンで選択できるのは、7.2.34、7.3.33、7.4.28(推奨)、8.0.16、8.1.6なのですが、どれがいいかよく分からなかったのでとりあえず推奨の7.4.28にしておきましょう。ポチッとな。これでサイトにアクセスすると…
サイトが飛んでしまいました。Y.A.S.ここに眠る。「データベース接続確立エラー」が致命傷でした(ノД`)シクシク
…あまりのことに思考が停止してしまいましたが、どう考えてもPHPのバージョンアップが原因なのでひとまず7.1.33に戻したところ、ひとまず復旧しました。助かった。
さて、それで良しとするわけにはいかないので、抜本的な解決を図りましょう。いろいろググったところによると、おそらくプラグインかテーマがPHPの新しいバージョンに対応していないのが原因っぽいです。ではどのプラグインやテーマが悪さをしているのか調べましょう。
1.プラグイン「PHP Compatibility Checker」を導入する
このプラグインは、サイト上のテーマとプラグインのコードを精査し、PHPのバージョンごとの互換性を調べてくれるプラグインです。
インストールについては特筆すべき事はないので省略。インストールできたら、「ダッシュボード > ツール PHP Compatibility」を開きます。
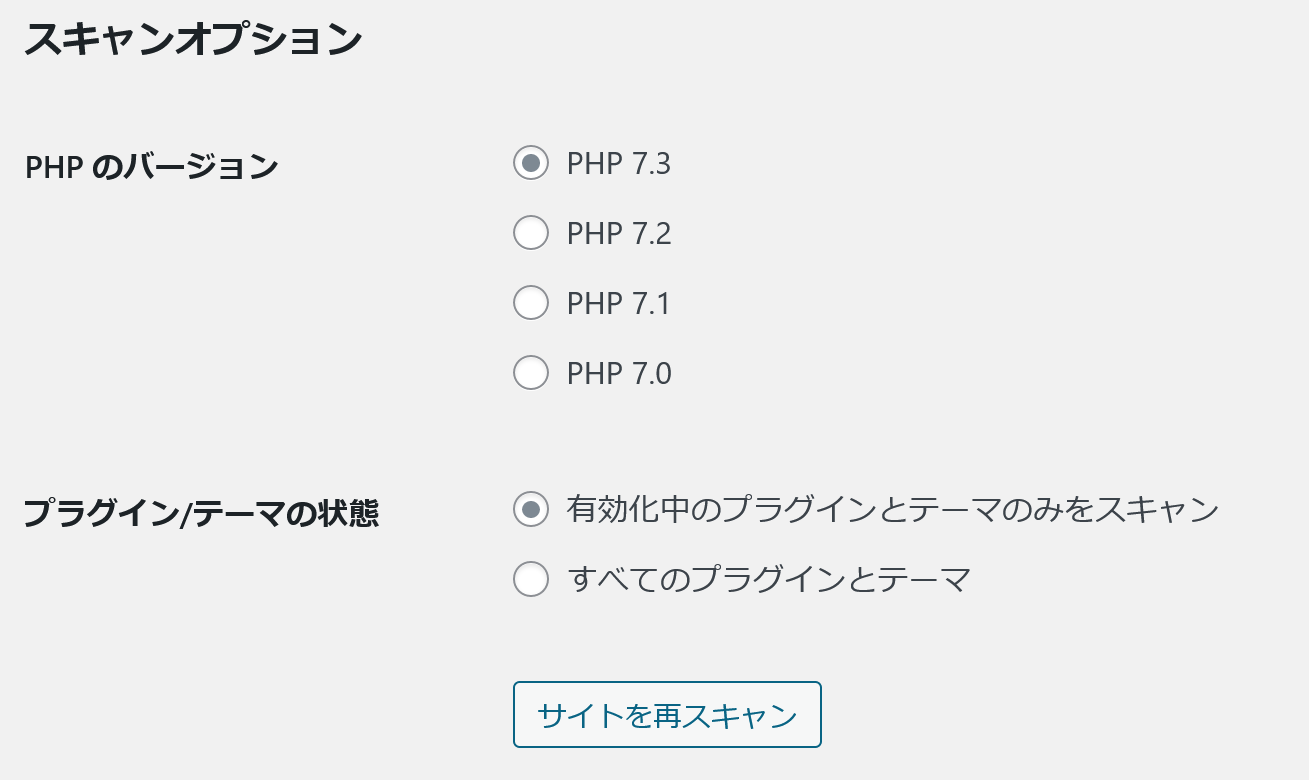
とりあえず「PHP 7.3」「有効化中のプラグインとテーマのみをスキャン」にチェックを入れてサイトをスキャンします。1回目はエラーが出たのですが、無視して「サイトを再スキャン」を選択するとうまくいきました。結構時間かかりますので気長に待ちましょう。
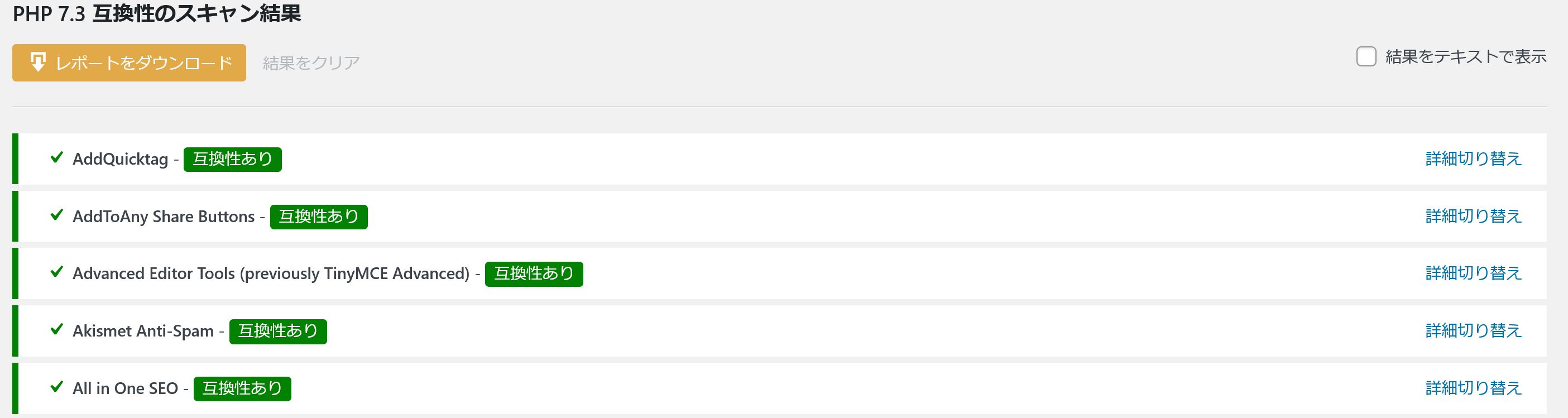
終わるとこんな感じでレポートが出ます。結果は「互換性あり 」「警告:○ 」(○は警告の個数)「エラー:○ 」のような感じで出ます。
2.原因となっているプラグインやテーマを修正する
「エラー」が出たものについては修正した方が良さそうです。
一番簡単なのは、そのプラグインやテーマを無効化することだと思います。ただどうしても使い続けたい場合は、先ほどの結果の「詳細切り替え」をクリックすると、プラグインやテーマのうち、どのPHPファイルのコードの何行目に問題があるのか示してくれるので、そこを個別に修正しましょう。
yukkun20の場合、エラーは4つ出ました。
プラグイン「Commented entry list」→いつ入れたのかも覚えてないくらい古いプラグイン。現在は「WP-RecentComments」を使っていて不要なので無効化。
プラグイン「SyntaxHighlighter TinyMCE Button」→使い勝手が悪く、導入したものの一度も利用していなかったので無効化。
プラグイン「Wp Pagenavi Style」→以前から問題があると言われていたものの、デザインの都合上使い続けていたプラグイン。プラグイン「WP-Pagenavi」のCSSを一括設定するためのものだったので、必要なCSSを「WP-Pagenavi」のpagenavi-css.cssにコピーし、設定画面で「pagenavi-css.css を使用」にチェックを入れれば「Wp Pagenavi Style」は不要になる。無効化。
テーマ→「Assigning the return value of new by reference is deprecated in PHP 5.3 and has been removed in PHP 7.0」というエラーメッセージが出ました。意味が分からずググったところ、こちらのサイト に簡単な解決策が記載されていたのでそれに従って修正。
もう一度「PHP Compatibility Checker」でスキャンするとエラーはすべてなくなっていました。そこでPHPのバージョンを上げたところ、7.3.33までは問題無く上げられました。(ついでにPHP高速化設定もできました)
Y.A.S.のテーマは、このブログを立ち上げたときにyukkun20が見よう見まねで作ったもので、yukkkun20自身も意味が分からず扱っているところがあるので、もし何か致命的な不具合が出たら自力で対処できる気がしないんですよね…。一般に配布されている最新のテーマに乗り換えるのも一つの選択肢ですが、そうするとこのサイトのデザインを捨てないといけないんです。もう18年くらいこのデザインを使っていて(マイナーチェンジはしていますが)自分でもすごく気に入っているので、捨てたくないんですよね。今回のエラーは軽いもので助かりました。
※2022-08-19
7.4にバージョンアップできました。こちらの記事をご覧ください。
2022-03-02
WordPressには、oEmbedという仕組みが導入されていて、YouTubeの動画のアドレスを貼り付けるだけで(わざわざコードを貼り付けなくても)、自動的に動画の埋め込みタグに変換してくれます。(詳しくはこちら )
ただYouTubeの場合、埋め込まれる動画は、640*360の大きさに固定され、左寄せになってしまいます。どうにかしたいと思っていたのですが、ようやく解決方法がわかりましたので備忘のために記録しておきます。
1.プラグイン「Jetpack」を導入する
いきなりプラグイン頼みですが勘弁してください。function.phpを書き換える方法でも可能なようですけど、yukkun20にはそういう高度な技術はありませんので…。
Jetpackはサイトのセキュリティや高速化にも役立つプラグインだと思うので、この機会に導入を検討してもらってもいいかもしれません。
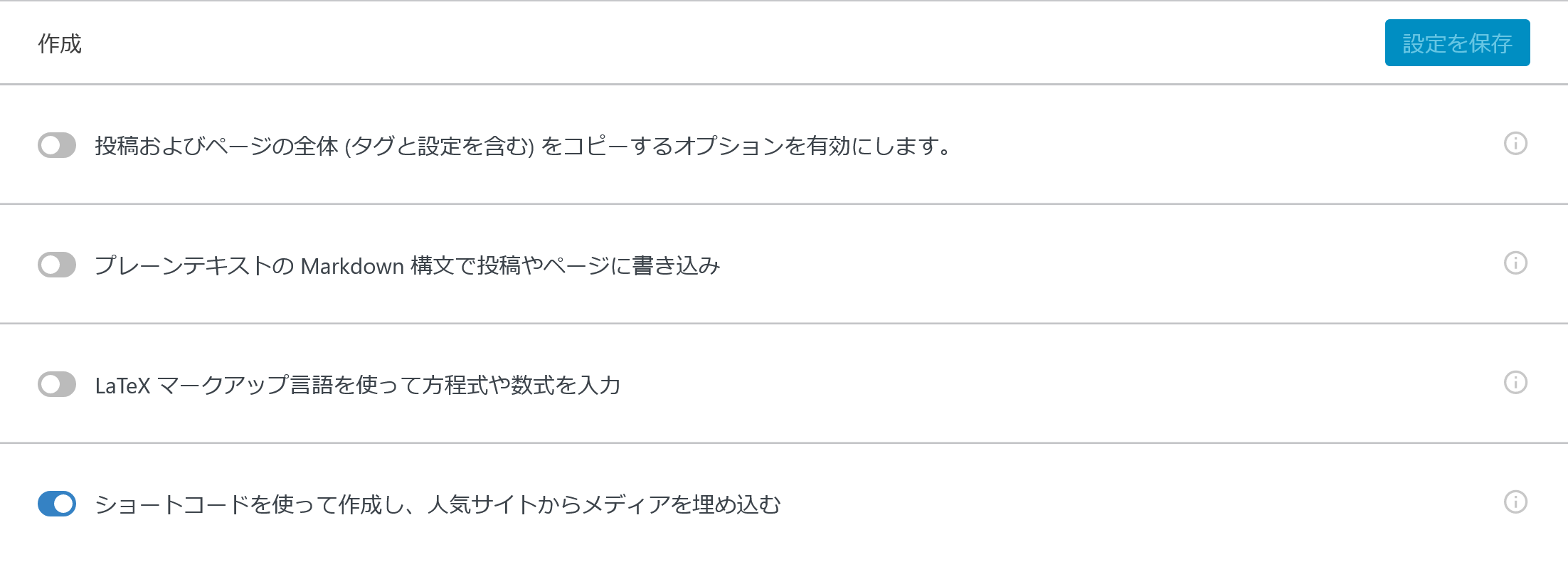
導入したら、ダッシュボードから「Jetpack >設定 >執筆 > 作成」を開き、「ショートコードを使って作成し、人気サイトからメディアを埋め込む
これをONにすることで、YouTubeの埋め込みタグ(iframe)の前後に、
<span class="embed-youtube" style="text-align:center; display: block;"></span>
というタグが挿入されますので、これを使ってカスタマイズしましょう。
2.CSSを追加する
うちのサイトの場合は、幅を80%にしてセンタリングしているので、
/***** YouTube 埋め込み用CSS *****/
.embed-youtube {
position: relative;
display: block;
width: 80%;
height: 0;
padding-bottom: 45%;
overflow: hidden;
margin: 0 auto 25px;
}
.embed-youtube iframe {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
/***** YouTube 埋め込み用CSS 終わり *****/
としています。ちなみにpadding-bottomはwidthの9/16倍にするときれいに表示できます(一般的な動画のアスペクト比が16:9のため)。
こちらのサイトを参考にさせていただきました。ありがとうございます。
2020-08-15
うちのサイトの一番上で、最新の記事を表示するのに使用しているプラグイン「Newpost Catch」のv1.3.9が昨日公開されました。こうやって普段使っているプラグインが継続的に更新されているのはありがたいですね(昨日の事故で学んだこと)。
さて、今回のアップデートで、出力されるコードが修正されたみたいです。それでデザインが若干崩れてしまいました。こんな感じです。
今まではtitleクラスタグの中にdateクラスタグの表示もくるまれていたんですが、アプデでtitleクラスタグが閉じられたあとにdateクラスタグの表示が来るようになってしまったので、日付の位置が変な事になっていますね。それで出力されるタグを修正しました。ちなみにプラグインのclass.phpを直接いじっているので、今後のアプデの度に修正が必要になるけど仕方ない。cssだけで修正できればどうにかなるのかも知れませんけど、yukkun20にはそんなスキルはないのです。
「プラグイン > プラグインエディター > Newpost Catch > class.php」の337行目と342行目と345行目を
$post_title = apply_filters( 'npc_sc_post_title', '<span class="title">' . wp_kses_post( get_the_title() ) . '</span>', $post_id );
$post_permalink = apply_filters( 'npc_sc_post_permalink', get_permalink(), $post_id );
$html .= '<li><a href="' . esc_url( $post_permalink ) . '" title="' . esc_attr( $post_title ) . '">';
$html .= '<figure><img src="' . esc_url( $thumb_url ) . '" width="' . esc_attr( $width ) . '" height="' . esc_attr( $height ) . '" alt="' . esc_attr( $post_title ) . '" title="' . esc_attr( $post_title ) . '" /></figure>';
$html .= '<div class="detail">';
$html .= $post_title;
$html .= $post_date;
$html .= '</div></a></li>';
から
$post_title = apply_filters( 'npc_sc_post_title', '' . wp_kses_post( get_the_title() ) . '', $post_id );
$post_permalink = apply_filters( 'npc_sc_post_permalink', get_permalink(), $post_id );
$html .= '<li><a href="' . esc_url( $post_permalink ) . '" title="' . esc_attr( $post_title ) . '">';
$html .= '<figure><img src="' . esc_url( $thumb_url ) . '" width="' . esc_attr( $width ) . '" height="' . esc_attr( $height ) . '" alt="' . esc_attr( $post_title ) . '" title="' . esc_attr( $post_title ) . '" /></figure>';
$html .= '<div class="detail"><span class="title">';
$html .= $post_title;
$html .= $post_date;
$html .= '</span></div></a></li>';
に修正します。これでtitleクラスタグにdateクラスがくるまれるようになったので、従前と同じ表示に戻すことが出来ました。
2020-08-14
今日もブログを更新しようと編集画面を立ち上げました。yukkun20はWordpressに「Classic Editor」を入れて旧式のクラシックエディタで編集を行っているのですが、今日Wordpress本体を5.5-jaにバージョンアップしたら、クラシックエディタに色々不具合が出ました。
テキストエディタへの切り替えリンクをクリックしてもテキストエディタに切り替わらない
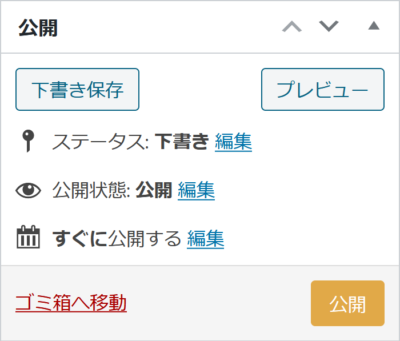
「公開」ボックスの「編集」リンクをクリックしても、ステータスや公開状態や公開日時などを編集できない
「WP to Twitter」ボックスの「設定」リンクをクリックしても、設定を編集できない
などなど…。これまで当たったことのない症状だったのでかなりびびりました。
ネットで調べたところ、導入しているプラグインとの相性を一つずつ探っていくしかないと言うことだったので、プラグインを無効化しては症状が改善するか調べ、改善しなければ有効化し、次のプラグインをまた無効化して…と繰り返した結果、
プラグイン:Drag & Drop Featured Image
が原因で、これを無効化すると全ての症状が消失しました。
調べてみると、4年前に更新が止まり、昨年にはガイドライン違反で配布も中止されているみたいです。ぶっちゃけこのプラグインはほとんど利用していなかったので、早々に削除して事なきを得ました。皆さんももし同じ症状で困っていたら試してみてください。
あと、indexページの「新着情報」のデザインが崩れているのにも気付いてますし、原因もほぼ究明できてるんですけど、修正は明日以降になります。
2020-05-17
うちのサイトではカルーセルギャラリーを表示するため、プラグイン「Wonder Gallery」(旧WonderPlugin Gallery)の無料版を導入しています。カルーセルギャラリーっていうのは↓で使っているような、画像をスライド式に見せるやつのことです。
プラグインの公式サイトはこちら。
WordPress Plugins
https://www.wonderplugin.com/wordpress-gallery/
Responsive WordPress Gallery Plugin | WordPress Plugins
Wonder Gallery - Responsive WordPress Gallery Plugin Updated on May 11, 2020 Wonder Gallery is the best WordPress gallery plugin to showcase your images and videos online. The plugin supports image, YouTube, YouTube playlist, Vimeo, Dailymotion, HTML5 video, iframe video and WordPress posts. It's fully responsive, works on iPhone, iPad,…
このプラグインには有料版と無料版があり、無料版はWordpressの機能を使ったアップデートが出来ません。しかし、手動でアップデートする方法があります。これは公式サイトのFAQに情報があるのですが、日本語での情報が見当たらなかったので、備忘のためにこちらで説明しておきます。
ちなみにFAQは↑ですが、以下の説明はその内容を直訳しているわけではないのでご注意ください。
これまでに作成したギャラリーを保存したままプラグインを更新する方法
更新する方法は2つありますが、ここで取り上げるのはスタンダードな1つめの方法です。(2つめの方法については原文に当たってください)
1.ギャラリーを保存する設定にしておく
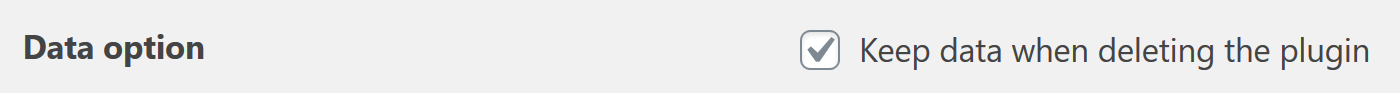
「ダッシュボード > (プラグイン名) > Settings」に行き、「Data option : Keep data when deleting the plugin」(データオプション:プラグインを消去してもデータを保存する)にチェックが入っていることを確認します。デフォルトではチェックが入っているはずです。ただし、バージョンがかなり古いとこのオプションがない場合があります。その場合は2つめの方法を使ってください(yukkun20は7.2でしたがオプションはありました)。
2.使用中のプラグインを停止して削除する
「ダッシュボード > プラグイン > インストール済みプラグイン」に行き、使用中プラグインを停止して削除します。削除する際に、「本当に WonderPlugin Gallery とそのデータを削除してもよいですか ?」という警告が出ますが、無視して「はい」を選択して大丈夫です。
3.最新のプラグインをインストールして有効化する
公式サイトの「Download Free Trial Version x.x 」から最新のプラグインをダウンロードします(zipファイルですが解凍しないように)。
4.Wordpressのキャッシュを削除する
キャッシュ系のプラグイン(Autoptimize, W3 Total Cache, WP Rocket, WP Fastest Cache, WP Super Cacheなど)を入れている場合はプラグインのキャッシュを削除します。
これで完成です。特に何もしなくても、新しいプラグインで以前作ったギャラリーをそのまま引き継げますし、ギャラリーを表示していたページも修正する必要はありません。ちなみにいつかのアプデでプラグインの名称が変わっていますが、その変更をまたいでいる場合(yukkun20の場合は7.2→13.1)でも問題なくアップデートできました。
2020-04-25
※今日の記事はWordpressのトラブルシューティングになっていますが冗長です。解決方法自体の結論は3項をご覧ください。→こちら
1.トラブル
yukkun20の環境(Windows10+firefox)の場合、タブには正常に表示されるのですが、ブックマークにはWordpressのデフォルト画像(○にW。右の画像参照)が表示されてしまいます。(もっとも、職場のfirefoxでは普通に表示されてるんだよなぁ…)
2.試行錯誤
これまではヘッダーのソースに直接記載する方法でファビコンを指定していたのですが、Wordpressのダッシュボードから、「外観>CSS編集>サイト基本情報>サイトアイコン」で指定してみました。
その上でファビコンキャッシュを削除する(方法は↑)と一時的に正常に戻るのですが、またすぐデフォルトに戻ってしまいます。
Twitterで上のような情報を見つけました。確かにアプデのタイミングと問題が発生したタイミングは近い気がします。しかしうちのサイトは元からファビコンを設定していたので、これが原因ではないように思います。
さらに探ると、次のような情報が見つかりました。
まっさらな環境にインストールした直後、そこには/favicon.icoファイルはない。その状態でブラウザで何らかのページにアクセスすると、/favicon.icoのリクエストが発生し、青いWordPressロゴファイルへリダイレクトされ、それが表示されるという流れのようだ。5.4以降で/favicon.icoファイルがない場合は、こうなることは心にとめておけばよいだろう。
なおこの仕組みは、サイトに/favicon.icoがあったり、管理画面で「サイトアイコン」を設定している場合は、/favicon.icoのリクエストが発生しないため影響を受けることはない。
※上記サイトより引用
このサイトでも、ファビコンを設定していればリダイレクトは生じないとあるのですが…
ただこれを読んでいるうちに、ファビコンを置く場所が昔は決まっていたのを思い出しました。確かルートフォルダにfavicon.icoを置いておけば、古いブラウザなら自動的にファビコンとして読み込んでくれるんですよね。Y.A.S.のファビコンはテーマフォルダに入れていたのですが、ルートフォルダにも置いてみることにしました。さらにソースでルートフォルダに置いたアイコンをファビコンとして呼び出してやると…
直ったどー!(もしかするとまたすぐ戻るかも知れませんが)
というわけで結論です。
3.結論(ただし暫定的なもの)
サイト管理者向け
ファビコンをルートフォルダ(Wordpressをサブフォルダに入れている場合も、当該サブフォルダではなくルートフォルダ)に置く
ヘッダーに<link rel=”shortcut icon” href=”サイトドメイン/favicon.ico” />と記載する(サイトドメインは適宜置換してください)
































































ウマ娘は原作ゲームをやる必要はありません アニメは単独でストーリーが出来ています…