2020-10-10
本日付で当サイトは20周年を迎えました!
2000年10月10日から始めたこのサイトも、本日で無事20年を迎えることが出来ました!おめでとうありがとう。
パソコン黎明期からパソコンに触れ、インターネット黎明期からネットを使い、個人サイト黎明期にこのサイトを立ち上げてる訳ですからなかなか大概ですね。PCの奥底やインターネットアーカイブから古いデータがサルベージできたので、ここまでの流れをまとめておこうと思います。
※2020-10-12追記:内容を修正しました。
第0期(大学サーバー時代)
- 2000年5月頃
大学の「情報処理」の授業で、個人のウェブサイトを立ち上げ、そのサイト上にレポートをアップロードする、という課題が出たことを機に、ウェブサイトを立ち上げました(サイト名は存在せず、「My Home Page」という仮称が付いていました)。当初yukkun20が書いたレポートは、「ウェブサイトにおける背景色と文字色のバランスについて」みたいな感じで、どういう色の組み合わせが見ていて目に優しいのかみたいなことを書いてたような記憶があります。
またこのときにHTMLについての勉強を始め、ボタン一つで背景色と文字色を変更できるカラーエディタみたいなものを置いていました。
またサイトを課題提出に使うだけではもったいないので、何か世の中の役に立つものをつくろうと思い、「風の谷のナウシカ」の用語集を作りました。後述する事故でデータは無くしてしまったんですが、今の星界辞典と似たような感じです。yukkun20は英語版コミックスを持っていたので、後期にはそれも辞典に組み込み、和英辞典の要素も持たせていました。
第1期(OCNサーバー時代)
- 2000年10月10日
サイト作りの面白さにはまってしまったyukkun20は、大学とは関係なくサイトを開設することにしました。今とは名前もデザインもコンテンツも全く異なりますが、この日を当サイトの設立日としました。当サイトのアクセス数は、この時からきちんと引き継いでいるはずです(第0期サイトにもカウンターはありましたが、そっちは引き継いでいません)。
この時は,実家のネット回線を提供していたOCNが、ウェブサイトのためのサーバースペースも無料で提供してくれていたので、それを利用することにしました。また生意気にも、トクトク(無料でウェブサイト用のサーバーを提供するサービス)にミラーサイトを置いていました。当時のミラーサイトは、バックアップと言うより、アクセスを分散させてサーバーが落ちないようにする意味が強かったので、どんだけ自己評価高かったんだよって感じです。しかしこれがわりと近年まで稼働していたおかげで、昔のサイトの情報もインターネットアーカイブで見つけ出せたので、人生何がいい結果になるかわからないものです。
当時から掲示板サービスを流用したようなサービスを使って日記をつけていましたが、今のように毎日更新ではなく、不定期更新でした。その他のメインコンテンツは、日常生活のトリビアと、缶紅茶のレビュー、それに第0期から引き継いだナウシカ用語集でした。
第2期(COOLサーバー時代・旧デザイン)
- 2001年7月1日
理由はよく覚えていないのですが(おそらく,実家がOCNとの契約を切ったため)、サーバーを移転することにしました。当時は、無料でサーバーを提供する代わりに、ポップアップ広告(この用語も以下略)が出るサービスが一般的でしたが(第1期サイトもそうでした)、yukkun20はポップアップがいやだったので、コミュニケーションオンラインが提供していた「COOL ONLINE」というサービスを利用することにしました(※初期は無料版を利用しており、サイトの上下に広告が出る仕様でしたが、最終的には広告の出ない有料版に移行したような記憶があります)。COOL ONLINEは、当時ありがちだった「http://www.サーバー名.ne.jp/~ユーザー名」ではなく、「http://www.ユーザー名.cool.ne.jp」だったのもかっこよかった。yukkun20というHNを使い始めたのもこの頃だと思います。
このとき、少し真面目にウェブデザインの本を読み、サイトのテーマカラーを今も使用している黄色#ffcc00に決めて(今は水色#99ccffもテーマカラーにしていますが、当時は使ってませんでした)、デザインも大きく変更しました。またサイト名もほぼ今と同じになりました。サイトは左半分が真っ白背景にサイトロゴ、右半分がコンテンツと結構とがったデザインでした。
この移転を機に、今もしている「日記を毎日更新するスタイル」に移行しています。しかしなぜかナウシカ用語集は引き継ぎませんでした。
- 2003年10月10日
サイト開設3周年という記念すべき日に、パソコンがクラッシュし、それまでのデータの大部分が失われてしまいました(バックアップ取ってなかったのかって?そういう時代じゃなかったんだよ!)。幸いサイトのデータはオンライン上にあったのですが、第0~1期サイトのデータの大半はオンラインに上げてなかったので、すべて失ってしまいました。大分サルベージ頑張ったんだけどね…(当時は日本語で名前の付けられたフォルダやファイルをサルベージするのが非常に難しかったのです。なのでそれから10年くらい、yukkun20はPCのファイルはすべて英語で名前を付けてました)
※ただしインターネットアーカイブには当時のデータが残されています。死ぬほど恥ずかしい内容なのでリンクは張りませんから!
yukkun20は(そして世間全体も)今ほどネットに依存していませんでしたし、ちょうど司法試験で忙しい時期でもあったので、ネット環境が無いまま3ヶ月過ごしました。なお試験には落ちたorz
第2.5期(COOLサーバー時代・新デザイン)
- 2004年1月9日
年始に会った友人から、「最近サイト更新してないから死んだかと思った」と言われたのを機にサイトの更新を再開。このときサイトのデザインも大きく変更し、今のように右にサイドバーがあり、左にメインコンテンツがあるという構成にしました。今から考えると結構時代を先取りしている感がありますね。
缶紅茶評論はネタ切れ気味だったので、新しい試みとして、最近読んだおすすめの本を紹介することにしました。ちなみに第1回は森岡浩之先生の『月と闇の戦記三 神様はしらんぷり』でした。今思えば、これがレビューサイトとしての第一歩だったと思います。
- 2004年4月8日
「ふしぎの海のナディア」の再放送をきっかけにその感想を書き始めました(後にまとめなおして、「ナディアな人々」として独立させました)。
- 2004年8月2日
実家に帰るとネット回線の工事中でネットが使えなくなってしまったので(Wi-Fi?そんなものがこの時代にあるわけないのよ)、暇に飽かせて「星界」の用語辞典を作成し、ネット復旧後に「帝国星界軍案内所”銀河の星”」として公開しました。当時はナディアの用語集も並行して作っていたのですが、星界辞典の方が作っていて楽しかったので、以後ナディア用語集は更新を凍結してます(現在まで)。
当時はまだWikiも一般的では無かったので、HTMLで用語集を作成したのですが、そのせいで、サイトをブログ化してからも、今に至るまで抜本的な改装は出来ていません。多分今後もこのまま。
この時点で、現在のサイトに繋がる基本コンテンツ(日記+レビュー+星界+ナディア」が一応完成したと言えるでしょう。
- 2004年8月12日
人に見せられるコンテンツが整ったので、サーチエンジン(サーパラと言えば分かる人には分かるはず)に初めて登録。同時にサイトバナーも作りました。9月28日にバナー・ナディアVer.、10月10日にバナー・サモナイVer.も追加。
- 2008年4月26日
「サモンナイト」(DS版)をプレイし、初めてゲームのプレイ日記を公開しました。
- 2008年12月22日
現在まで続けている「年間ゲームレビュー」を開始しました。当時から★5つで評価していたんですが、TOV(Xbox版)に★10個を付ける暴挙をかましてます。1年目にやるなよ。
第3期(ブログ時代)
- 2011年5月3日
COOL ONLINEのサービス終了に伴い、ExpressWebに移転。同時にサイトをブログ化しました。yukkun20のサイト構築知識はHTMLで止まっているのに、ブログのテンプレを使わず、一からデザインするという無謀とも思えるチャレンジをしましたが、どうにか成功しました。現行のサイトデザインはこのときに出来たものです。
第2期サイトは「星界マスターガイドブック」に参考サイトとしてアドレスを載せていただいていたので、アドレスが変わったのは本当悲しかったです。このときの悲劇を教訓に、独自ドメインを取得し、サイトのアドレスがwww.yukkun20.comになりました。第2期サイトは2012年5月20日に消滅しています。
- 2013年7月18日
ややサイトのコンテンツに閉塞感を感じていたので、新しい企画として、「榊ガンパレ」の年表を公開。これは自分が個人的に作っていたものだったんですが、どうせなら人の目に触れるところに置こうと思い立って始めたものです。まさか7年経っても半分くらいしか完成してないとは当時は思いもしませんでしたけど。
- 2014年11月23日
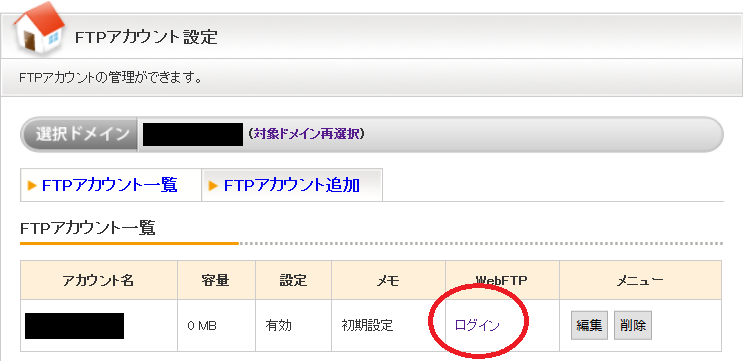
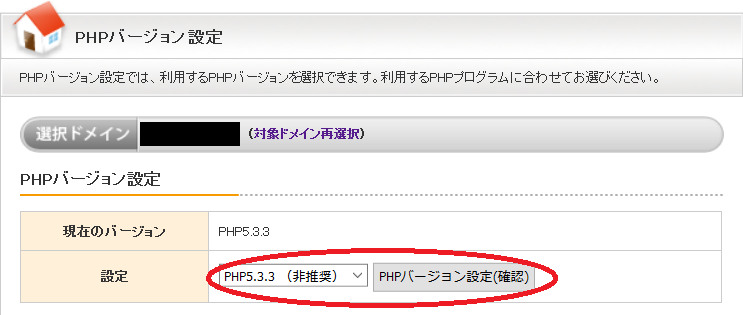
Expresswebさんの転送量の上限(30GB/月)に引っかかるようになり、月末になるとサイトが閲覧できないことが増えてきたので、サーバーをファイアバード(現スターサーバー)に移転しました。転送量が10倍になり、それ以降安定しています(今でもこのサーバーを使っています)。
- 2017年4月26日
PC以外の端末でサイトを訪問する方が多くなったため、サイト全体をレンスポンシブデザインに修正しました。と言ってもこのあたりになるともはや手探りではどうにもならなくなっているので、よそ様の作成したプラグインを使わせていただいてます。
- 2019年11月
サイト管理用のツイッターアカウント(@yukkun20_yas)を開設し、サイトの更新情報などをつぶやくようにしました。と言っても毎日つぶやくのではなく、自分がそれなりにうまく書けた。あるいは他の人の役に立ちそうだ、と思った記事だけをつぶやくようにしています。
第4期(SSL時代)
- 2020年1月11日
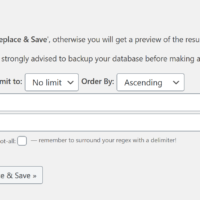
サイトをSSL化。これも全然知識が無い中手探りでスタートし、途中でサイトが吹っ飛ぶという憂き目に遭ったものの、なんとか回復できました。昔とは違ってバックアップが充実したいい時代になりましたね。
こうして見ると、起伏の少ないと思っていたうちのサイトにも、それなりの歴史があるものです。ともあれ始めた頃は、yukkun20は基本的に飽き性なので、まさか20年も続けられるとは夢にも思っていませんでした。この先いつまで続けられるかは分かりませんが、できる限り更新を続けていこうと思いますので、今後ともよろしくお願いいたします。






























 画像はhttp://www.datajapan.ne.jp/expressweb/price/より引用
画像はhttp://www.datajapan.ne.jp/expressweb/price/より引用
















おお、本当ですね。新ハードの情報ももちろん楽しみですけど、ローンチタイトルがどう…