2023-04-21
タグクラウドのデザインを変更しました
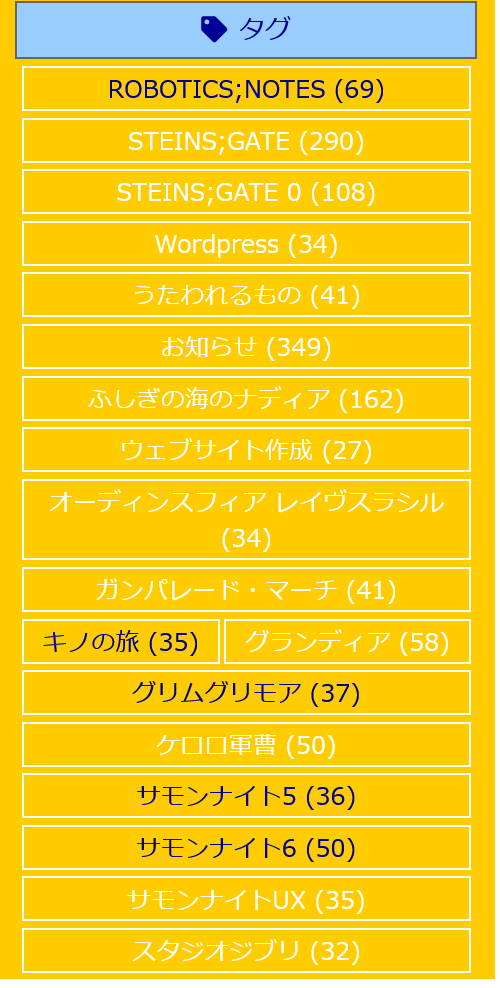
 左メニューに表示されているタグクラウド(タグごとに、そのタグが付けられた投稿をまとめて閲覧できるページへのリンクを貼ったもの。これ→)ですが、先日までは「Configurable Tag Cloud」というプラグインを使用していました。
左メニューに表示されているタグクラウド(タグごとに、そのタグが付けられた投稿をまとめて閲覧できるページへのリンクを貼ったもの。これ→)ですが、先日までは「Configurable Tag Cloud」というプラグインを使用していました。
しかしいつの間にか(ここ数週間だと思うのですがしばらく気づかなかったので…)このプラグインではタグクラウドが表示されず、タグクラウドウィジェットも設置できなくなっていました。ネットで情報を収集したところ、PHPのバージョンによってそういう状況が起こるそうですが…
仕方ないので、Wordpressにデフォルトで搭載されているタグクラウドウィジェットを使用することにしました。ただしデザインがどうにも気になるので、タグが綺麗に並ぶようにCSSで調整することにしました。コードはこんな感じです。
/***** タグクラウド カスタマイズ *****/
.tagcloud {
padding: 0px 2px 0px 2px;
display:flex;
flex-wrap:wrap;
}
.tagcloud a {
text-decoration: none; /*テキスト初期化*/
color:; /*フォントカラー(無指定)*/
font-size: 11px !important ; /*フォントサイズ*/
font-weight:normal; /*文字強調(強調しない)*/
display: inline-block; /*横並びで上下左右空白有り*/
padding: 2px 6px 0px 6px; /*タグ内側の上右下左の余白*/
margin: 3px 1px 0px 1px; /*タグ外側の上右下左の余白*/
border: 1px solid white; /*タグを囲う枠線*/
word-break: break-all; /*テキストの途中で改行させない*/
flex: 1 1 auto; /* タグ枠を横に伸ばし、どの行も同じ幅になるようにする */
text-align:center; /* タグ枠内の文字を中央寄せ */
}
.tagcloud a:hover {
background: #ffffff; /*ホバー時のタグ背景色*/
color: #ff0033; /*ホバー時のタグフォントカラー*/
transition: all 0.6s ease; /*ホバー時に背景色・フォントカラー変更をアニメーションさせる*/
}
/***** タグクラウド カスタマイズ 終わり *****/
しかしいつの間にか知らないCSSが増えていますね…。yukkun20がcssを真面目に学んだのはもう20年くらい前なので、最近はついていくのが大変です。





















そういえば リフィルとジーニアスの母親って結局あのままなんでしたっけ?
ラタトスクでは確か出てこなかったですよね?
2023.04.22 21:19 | by sasa (@qzcn82k7xcp8pe3) |
バージニアさんですね。回復した描写は無かったと思います。言われてみればラタにも出てこなかったな…
2023.04.23 00:33 | by yukkun20 |