2016-01-04
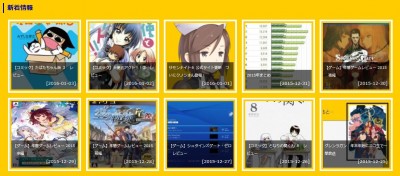
サイト更新 トップページ最上部に「新着記事」を表示しました
長期休暇ということで、サイトをいじっていました。といっても作業は1日で終わりましたが。今回の大きな変更点は2つです。
更新情報の改訂
見ての通り、トップページの最上部に表示していた更新情報を、画像付きのものに変更しました。それに伴い、サイドバーに表示していた「最新のエントリ」は削除しています。
プラグイン「Newpost Catch」を使わせてもらっています。作者様のサイトで、詳しい使い方が掲載されています。
Newpost Catch | 今村だけがよくわかるブログ
【いろんなところにサムネイル付き最新記事を表示できます】WordPressプラグイン「Newpost Catch」の新機能「ショートコード」の使い方 | 今村だけがよくわかるブログ
そのままだとサイトの雰囲気に合わないので、こちらのサイトの参考にカスタマイズを行いました。
コンテンツとしての画像付き記事一覧を作れるNewpost Catch | WordPressブログ作ってみる?
さらに、画像の横にタイトルと日付を並べるのではなく、画像の上にタイトルと日付を載せています。
CSS3で画像をおしゃれに演出 | Think IT(シンクイット)
最終的に作成したコードはこんな感じ。
テーマの編集 > index.php
<div class="update-header">新着情報</div> <div class="update"> <?php echo do_shortcode( '[[npc posts_per_page="10" width="200" height="200" id="new-post" date=1]]' ); ?> </div>
テーマの編集 > style.css
/**Newpost-Catchを横並びにする**/
#new-post ul{
}
#new-post ul li {
float: left;
margin-right: 5px;
padding: 2px;
}
#new-post li {
display: inline-block;
overflow: hidden;
clear: both;
margin:15px 0px 0px 10px;
list-style: none;
vertical-align: top;
border-style:solid; /*各投稿ごとに白線で囲む*/
border-color:white;
border-width:5px;
position: relative; /*画像に文字を載せるための基準位置とする*/
}
#new-post img{
/*サムネイルのスタイル*/
float:left;
padding:0px;
margin:5px;
border-radius: 0px;
box-shadow: none;
}
#new-post .title {
/*記事タイトルのスタイル*/
width: 190px; /*画像幅-サムネイルのpadding*/
float: left;
margin:5px;
padding: 5px;
font-size:83.3%;
position: absolute; /*画像に文字を載せるための位置指定*/
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.6); /*文字の背景を半透明にする*/
color:#fff;
}
#new-post .date {
/*記事日付のスタイル*/
padding-left: 100px;
font-size:120%;
color:#fff;
font-family:inherit;
font-weight:normal;
background-color:inherit;
}
#new-post a:link { /*サイトの他のリンクとデザインを変更しているため追加*/
color: inherit;
border:none;
}
#new-post a:hover {
background-color: transparent;
color: inherit;
border:none;
}
ブログカテゴリの整理
2年前まで、ゲームや小説に関するニュースも全て「レビュー」のカテゴリに入れていたのですが、正確さを期すため「最新情報」のカテゴリに全て移動しました(多少抜けや漏れがある可能性はありますが)。あとお気づきかもしれませんが、投稿のタイトルが【○○○】で始まるものは、全てレビューです。






















いいと思います。ビジュアルが豊かだと華があって楽しいです。絵が弱いのは私自身のブログの最大弱点…orz。
2016.01.05 01:04 | by Ivan |
ありがとうございます。僕もご自身でイラストが描ける方がうらやましいです。
2016.01.06 01:24 | by yukkun20 |