今日は時間がありましたので、PC周りをいろいろと整理しました。
タブレットの方を試験的にWindows10にしていたのですが、あまり不具合もなかったので、メインマシンの方もアップグレードしました。一応念のためにデータのバックアップを取り、デフラグもしてからアップグレードを始めたのですが、1時間くらいで無事終了しました(バックアップやデフラグを含めると数時間かかってます)。
マルチモニターでそれぞれのモニタに別々の壁紙を設定するのが面倒になってるんですよね…。設定へたどり着くには、エクスプローラーのアドレスバーに、
control /name Microsoft.Personalization /page pageWallpaper
と入力して下さい。
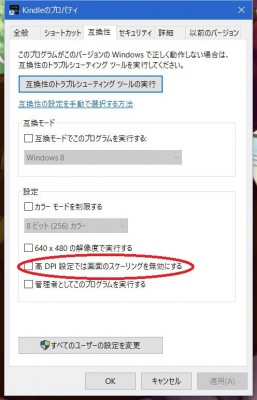
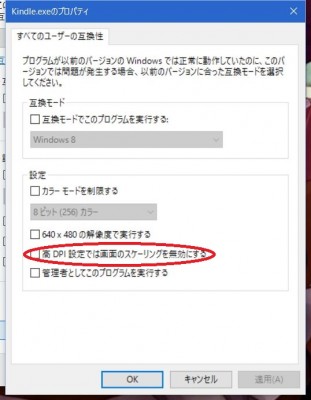
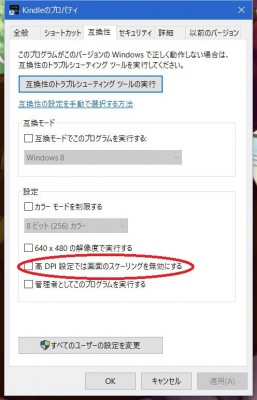
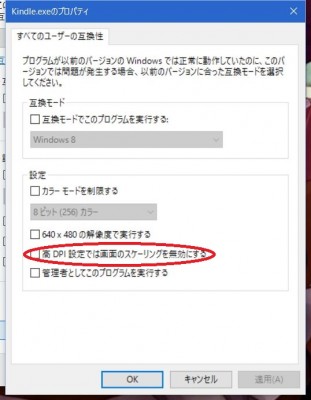
Windows10に対応していないアプリの場合、アプリの文字がにじむことがあります。特定のアプリだけにその問題が生じている場合、アプリケーションのアイコン上で【右クリック→プロパティ】を開き、

【高DPI設定では画面のスケーリングを無効にする】にチェック。
その下の【すべてのユーザの設定を変更】をクリックし、

【高DPI設定では画面のスケーリングを無効にする】にチェック。
これで大丈夫です。
これまでこのサイトでは、サイト内検索用にWordpress標準の検索を設置していたのですが、死ぬほどダサくて使いづらかったので、Googleカスタム検索に頼ることにしました。
 ←こんな感じになりました
←こんな感じになりました
詳しい方法はこちらを参考にしました。
Googleカスタム検索導入手順と導入する時につまづいたこと。 | 極楽ひだまり保育園
僕は検索フォームのデザインをいじるために、コードをJavaScriptではなくHTMLで取得していますが(コード取得時に「高度な機能を使用する場合は、代わりに V1 コードを取得します。」を選択する)、あとはほとんどかわりません。
これでPHPではなくHTMLで作成されたページ(星界事典など)も検索の対象になっています。
蔵書管理に使用している私本管理PlusがWindows10に対応していたので、アップグレードしました。ナイスタイミング。

あとは年賀状などの郵便物を整理したり、確定申告の準備をしたり、ワールドトリガーのビデオ(全60話)を見て、12話で力尽きたりしてました。充実してますね!


































 画像はhttp://www.datajapan.ne.jp/expressweb/price/より引用
画像はhttp://www.datajapan.ne.jp/expressweb/price/より引用















おお、本当ですね。新ハードの情報ももちろん楽しみですけど、ローンチタイトルがどう…