うちのメインコンテンツの一つ「テイルズオブフェスティバル 歴代出演者リスト」なんですが(なぜか意外とアクセス多いです)、携帯などで見るとデザインが崩壊し、ほとんど役に立たないことが以前から気になってました。
あの表は、Wordpressのプラグイン「Tablepress」で作成しているのですが、このプラグインの拡張機能がいつの間にか充実していたので、今回それを導入し、レスポンシブデザインに対応させることにしました。
以下備忘のためにメモ。1はWebサイト管理者様向けの、2は当サイトの利用者様向けの情報です。
1.導入方法
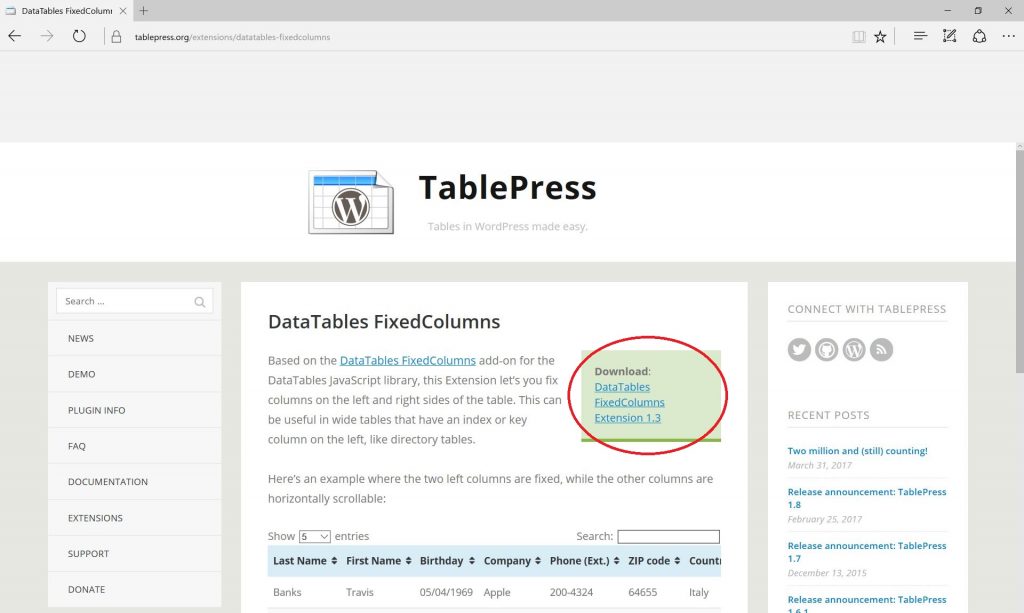
今回導入した拡張機能(Extensions)は「Responsive Tables」(公式サイト)と「DataTables FixedColumns」(公式サイト)です。
前者は、表をレスポンシブデザインに対応させるためのもの、後者は表の特定の列を固定する(表をスクロールしても、常に表示されるようにする)ための拡張機能です。
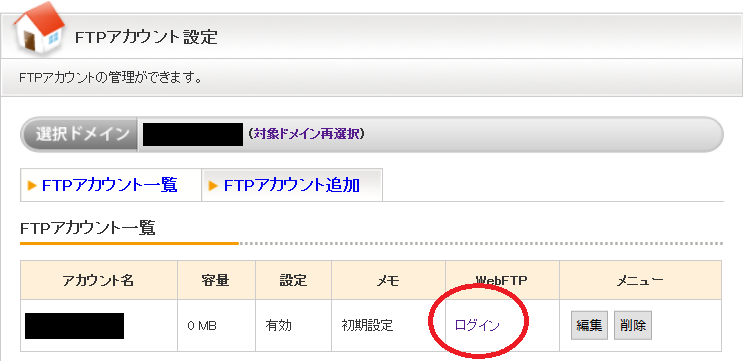
1.ダウンロード

↑からダウンロードし(上の図は「DataTables FixedColumns」のものですが、どちらもほぼ同じ構成です)、解凍。FTPで[wp > wp-content > plugins]フォルダにアップロードします。
2.設定
拡張機能を適用するテーブルを設置したページの編集画面を開きます。
おそらく現時点では、テーブルのショートコードは
[[table id=○○ /]]
となっているはずですが、これを
[[table id=○○ responsive=scroll responsive_breakpoint=all datatables_fixedcolumns_left_columns=2 /]]
とします。
○○には「flip」「scroll」「collapse」のいずれかを挿入します。それぞれ画面の幅よりも表の幅が大きくなった場合に、表をどのように表示するかを指定します。
具体的にどう見えるかは公式サイトをご覧ください。
○○には、「phone」「tablet」「desktop」「all」のいずれかを挿入します。画面の幅がどの大きさより小さい場合に、↑の方法での表示に切り替えるかを指定します。それぞれ「768ピクセル以下」「980ピクセル以下」「1200ピクセル以下」「常に」に対応しています。
datatables_fixedcolumns_left_columns=○○
○○には、0以上の数字を挿入します。最も左の列からいくつ目の列までを固定(常に表示する)かを指定します。
うちの場合ですと、「出演者名」と「作品/キャラ名」の2つの列を固定しているので、「2」と指定しています。
leftをrightに変えれば、右側の列を固定することもできます。
2.利用方法
これでタブレットやスマホなどで該当ページにアクセスすると、(タッチパネルであれば)スワイプすることで、表をスクロールできるようになっているはずです。
表の上部にある、「○件表示」で表示件数を少なくしたり、「検索」で探したいキャストや作品の名前を入力したりすることで、より見やすくなるのではないかと思います。
その他、どさくさに紛れて、これまで小さな画面では見づらかった(というより見られなかった)ページのいくつか(主にゲームプレイ日記)を修正しています。






























































懐かしいタイトルもありましたけど、yukkun20には刺さらなかったな。モノリス…